Single Page Application packages and samples
This post is for you if you saw my ASP.NET Single Page Applications presentation at recent conferences and would like to try out the code for yourself.
Getting the post-beta tools update, and running the scaffolder
First, make sure you have ASP.NET MVC 4 Beta. Then if you want to scaffold up a simple data-editing SPA,
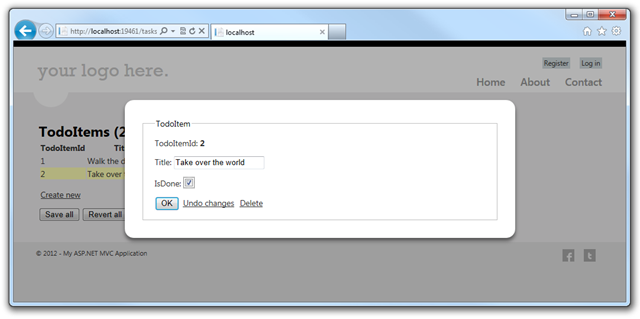
- Create a new MVC 4 project. Choose the Single Page Application subtemplate.
- Once you’ve created the new project, pop open NuGet package console (View > Other Windows > Package Manager Console), and install the latest scaffolder templates as folllows:
Install-Package SinglePageApplication.CSharp
Or, if you’re using Visual Basic instead of C#, install the VB package instead:
Install-Package SinglePageApplication.VisualBasic
Don’t skip this step, otherwise you’ll be using the old beta SPA templates and the result will be much less interesting.Note that Visual Studio may give a false compiler error (“The type or namespace name ‘MvcTextTemplateHost’ could not be found”) – you can either just ignore it, or restart Visual Studio to make it go away. This is an unfortunate limitation of the way we’re packaging this post-beta update, and won’t affect the final tooling.
- Now you can follow the on-screen instructions in /Models/TodoItem.cs to scaffold a simple data-editing SPA. Use the Add Controller dialog as explained in the comments on that file, remembering to build the solution first, and then you can run the app and browse to http://localhost:whateverport/Tasks.
If you want to learn what the point of all this is, see http://www.asp.net/single-page-application or watch this presentation.
Getting the DeliveryTracker sample
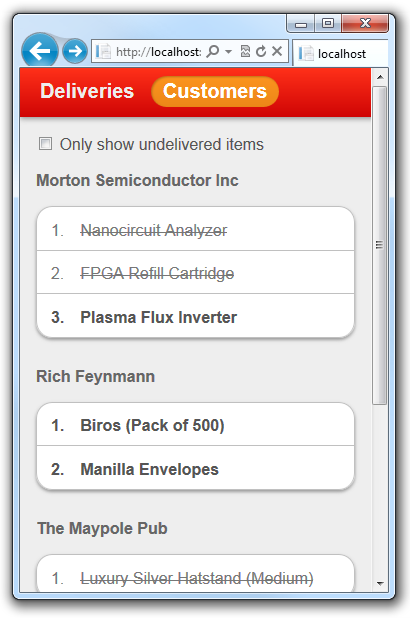
If you want to see a slightly bigger and more fun app built with the same libraries and architecture, you can get hold of the DeliveryTracker app that I built during the SPA presentation. If you want to see the mobile UI, you’ll want to either use a real mobile to view it, or fake your useragent (instructions for IE or Chrome or Firefox).
Note that the source on GitHub doesn’t include the offline support, as that’s still very early in development – the design and functionality is still likely to change significantly.